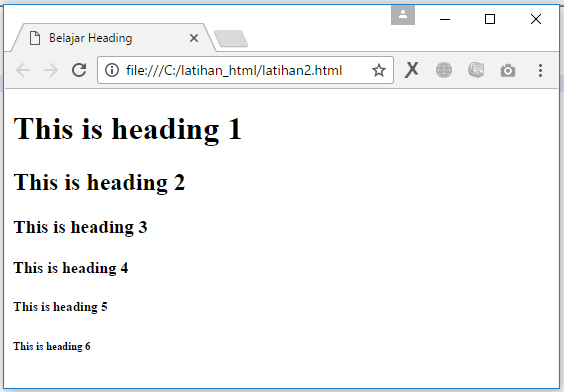
Heading dalam HTML biasa digunakan untuk memberikan judul dalam sebuah halaman, Tag heading dalam HTML selalu dimulai dengan <h1> untuk ukuran terbesar dan <h6> untuk ukurang paling kecil. semakin rendah nilai dari suatu heading maka ukuran text nya akan semakin besar. silahkan buat file baru dengan nama file latihan2.html dan ketiklah script berikut :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Heading</title>
<meta charset="UTF-8">
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
</body>
</html>
Tag HTML Paragraf
Tag paragraf dalam HTML digunakan untuk membuat paragraf dalam sebuah halaman HTML, untuk membuat paragraf menggunakan tag <p> sebagai pembuka dan </p> sebagai penutup nya, sebagai latihan silahkan buat sebuah file baru dengan nama file latihan3.html dan tulis script berikut :
<!DOCTYPE html>
<html>
<head>
<title>Belajar Paragraf</title>
<meta charset="UTF-8">
</head>
<body>
<p> HTML adalah kepanjangan atau singkatan dari Hyper Text Markup Language. Setiap kita menjelajah di internet, membuka website apapun, kita pasti akan bertemu dengan HTML. Hal ini dikarenakan semua website yang ada diinternet, dibuat dengan menggunakan bahasa markup HTML.
</p>
<p>HyperText adalah metode dimana kita "berpindah" disekeliling web, dengan mengeklik sebuah teks yang bernama hyperlink.</p>
<p>Hyperlink adalah sebuah teks khusus di internet, dimana saat teks tersebut diklik, akan membawa kita ke halaman web selanjutnya/halaman web lain yang telah ditentukan.
</p>
<p>Markup adalah hal yang dilakukan oleh tag HTML kepada teks yang ada didalamnya. HTML menandai teks yang berada didalamnya sebagai tipe teks tertentu. Misalnya saja jika kita menandai sebuah teks dengan tag html , maka teks tersebut akan berubah menjadi italic (huruf yang miring). Sedangkan jika kita menandainya dengan , maka teks tersebut akan berubah menajadi bold (huruf tebal). Language yang berarti bahasa. HTML adalah sebuah bahasa, yang memiliki kata kata berupa kode dan syntax seperti bahasa yang lain.</p>
</body>
</html>
kemudian save untuk menyimpan perubahan yang sudah anda lakukan, setelah itu silahkan buka menggunakan web browser untuk melihat hasilnya.
Tag HTML Style
Maksud style disini adalah memberikan sentuhan artistik yang akan ditampilkan pada dokument HTML seperti memberikan warna font, mengubah ukuran font yang akan digunakan, memberikan warna background pada halaman HTML dan banyak lain nya, untuk memberikan style pada tag html bisa menggunakan format seperti ini
<tagname style="property:value;"></tagname>
untuk melakukan praktek pada sesi ini silahkan buat sebuah file baru dengan nama latihan4.html dan lakukan praktek pada script dibawah ini, untuk latihan pertama misalnya kita ingin memberikan warna pada font yang ada pada sebuah paragraf maka scriptnya :
<h1 style="color:blue;">This is a heading</h1>
<p style="color:red;">This is a paragraph.</p>
untuk memberikan jenis font yang akan digunakan bisa menggunakan script :
<h1 style="font-family:verdana;">This is a heading</h1>
<p style="font-family:courier;">This is a paragraph.</p>
untuk memberikan ukuran pada font yang akan ditampilkan bisa menggunakan script :
<h1 style="font-size:300%;">This is a heading</h1>
<p style="font-size:160%;">This is a paragraph.</p>
untuk memberikan jenis perataan pada sebuah text yang akan ditampilkan bisa menggunakan script :
<h1 style="text-align:center;">Centered Heading</h1>
<p style="text-align:center;">Centered paragraph.</p>



0 komentar:
Posting Komentar