Langkah 1: buka notepad
Untuk pengguna Windows 8 atau ke atas:
Buka Layar Start (gambar jendela di bagian kiri bawah pada layar Anda). Ketik Notepad .
Buka Layar Start (gambar jendela di bagian kiri bawah pada layar Anda). Ketik Notepad .
Untuk pengguna Windows 7 atau sebelumnya:
Buka Start > Programs> Accessories> Notepad
Buka Start > Programs> Accessories> Notepad
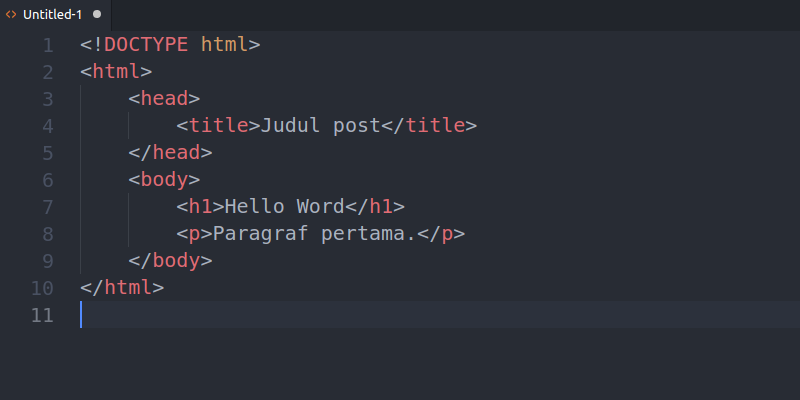
Langkah 2: menulis dokumen html sederhana
Penjelasan disetiap baris code:
<!DOCTYPE html>
mendefinisikan jenis dokumen HTML.<html>
mendefinisikan elemen akar pertama pada halaman HTML.<head>
mendefinisikan berisi informasi header pada dokumen HTML.<title>
mendefinisikan judul halaman untuk dokumen HTML.</title>
penutup tag title.</head>
penutup tag head.<body>
mendefinisikan berisi konten halaman yang akan terlihat.</body>
penutup tag body.</html>
penutup tag html.
Silakan Anda salin script di atas ke di file kosong dikomputer Anda.

Langkah 3: Simpan file Html

Simpan file yang tadi Anda buat: Pilih File> Save as.
Nama filenya bebas asal menggunakan extensi .html atau htm. Sebagai contoh: “index.html”.
Nama filenya bebas asal menggunakan extensi .html atau htm. Sebagai contoh: “index.html”.
Langkah 4: buka file html dengan browser
Buka file HTML yang tadi Anda buat dengan browser seperti: Google, Mozilla, Opera dll.
Hasilnya akan terlihat seperti ini:

Ringkasan pembelajaran
| Elemen | Kegunaanya |
|---|---|
| <!DOCTYPE html> | mendefinisikan jenis dokumen HTML |
| <html> | mendefinisikan elemen akar pertama pada halaman HTML |
| <head> | mendefinisikan berisi informasi header pada dokumen HTML |
| <title> | mendefinisikan judul halaman untuk dokumen HTML |
| </title> | penutup tag title |
| </head> | penutup tag head |
| <body> | mendefinisikan berisi konten halaman yang akan terlihat |
| </body> | penutup tag body |
| </html> | penutup tag html |


0 komentar:
Posting Komentar